
This web app project was for a client who is a painter, traveller, and blogger. I created a site where the admin-user can upload his work, create posts about travelling, painting, etc.
The frontend statically displays his work, and the user can sign in as a super-user admin using the Django framework to create posts and image galleries. Other users can create their own accounts to comment and like on the super-user's posts.
There's also an API that automatically fills in the image gallery the moment the super-user's Instagram account creates a post in real-time.
All content including images that are uploaded are routed to its database via Heroku, then the AWS S3 database for the web app. The client can access all of his site's features through the Django-admin, Heroku-admin, and AWS-S3-admin.
Below you will find images summing up the progress made over this 3-week project.

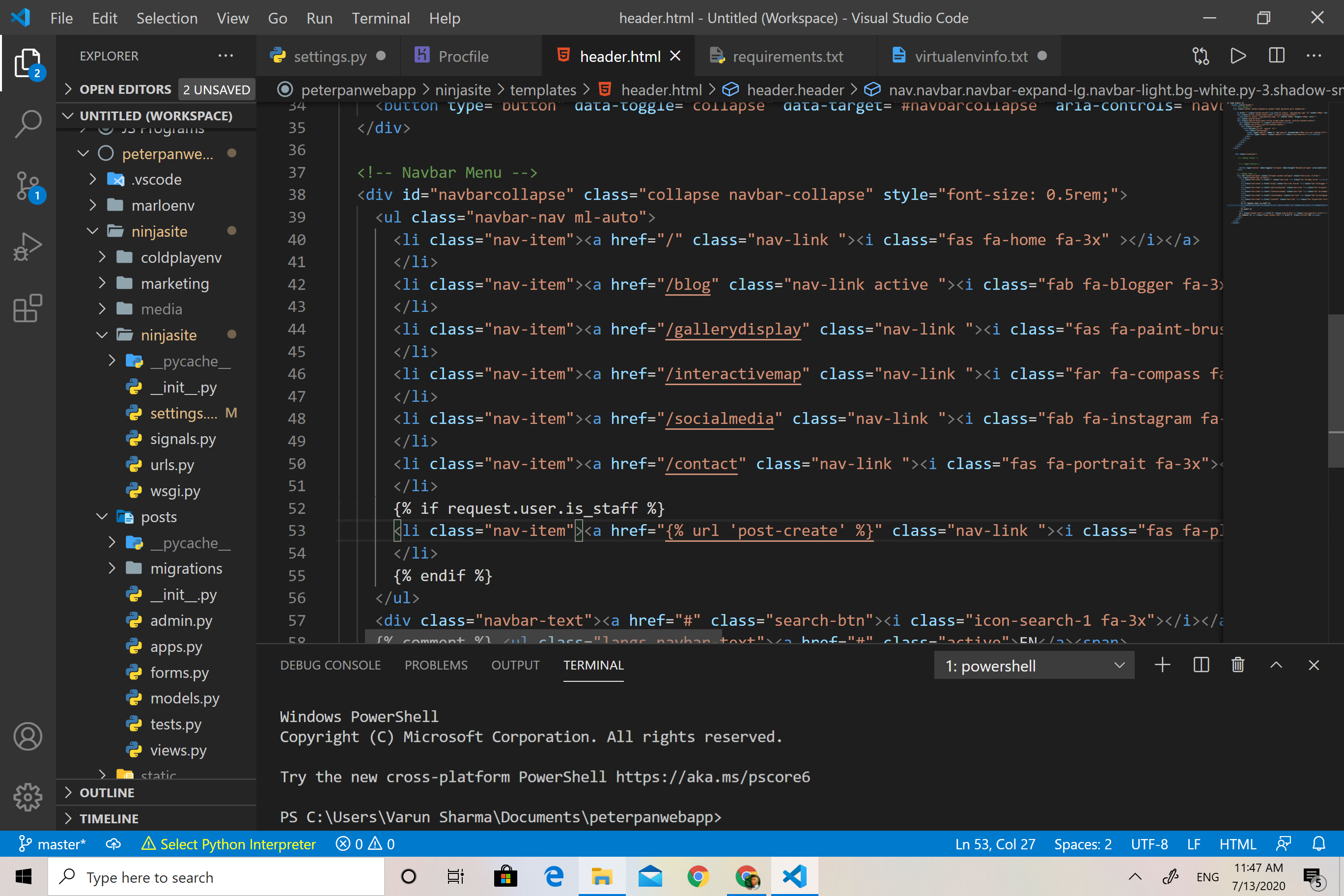
What you're looking at here is HTML code for the Navigation Bar on the top of the web app.

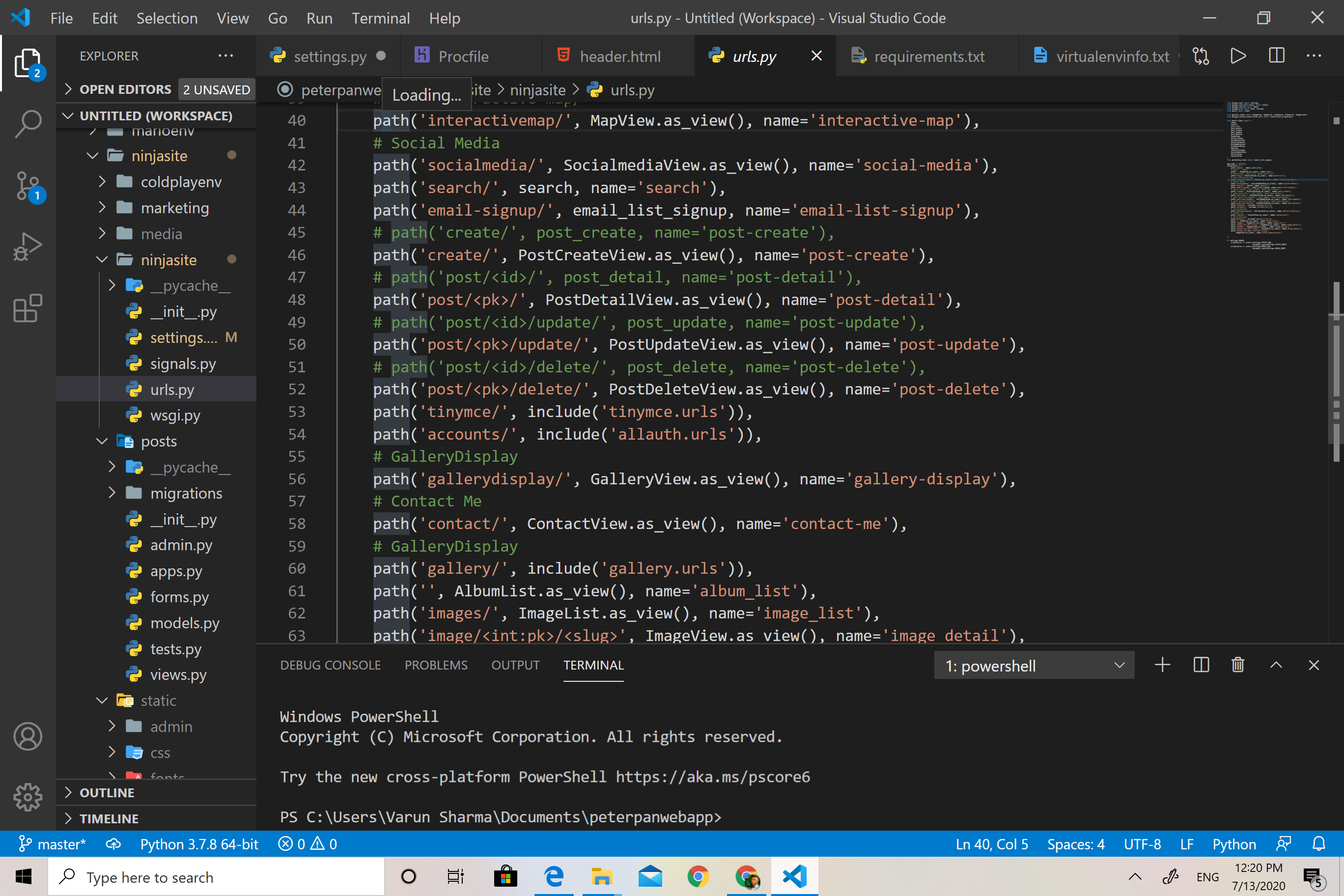
Here is Python code for the URL patterns for the web app. When you click on "Gallery" for example, this python code executes the HTTP GET request.

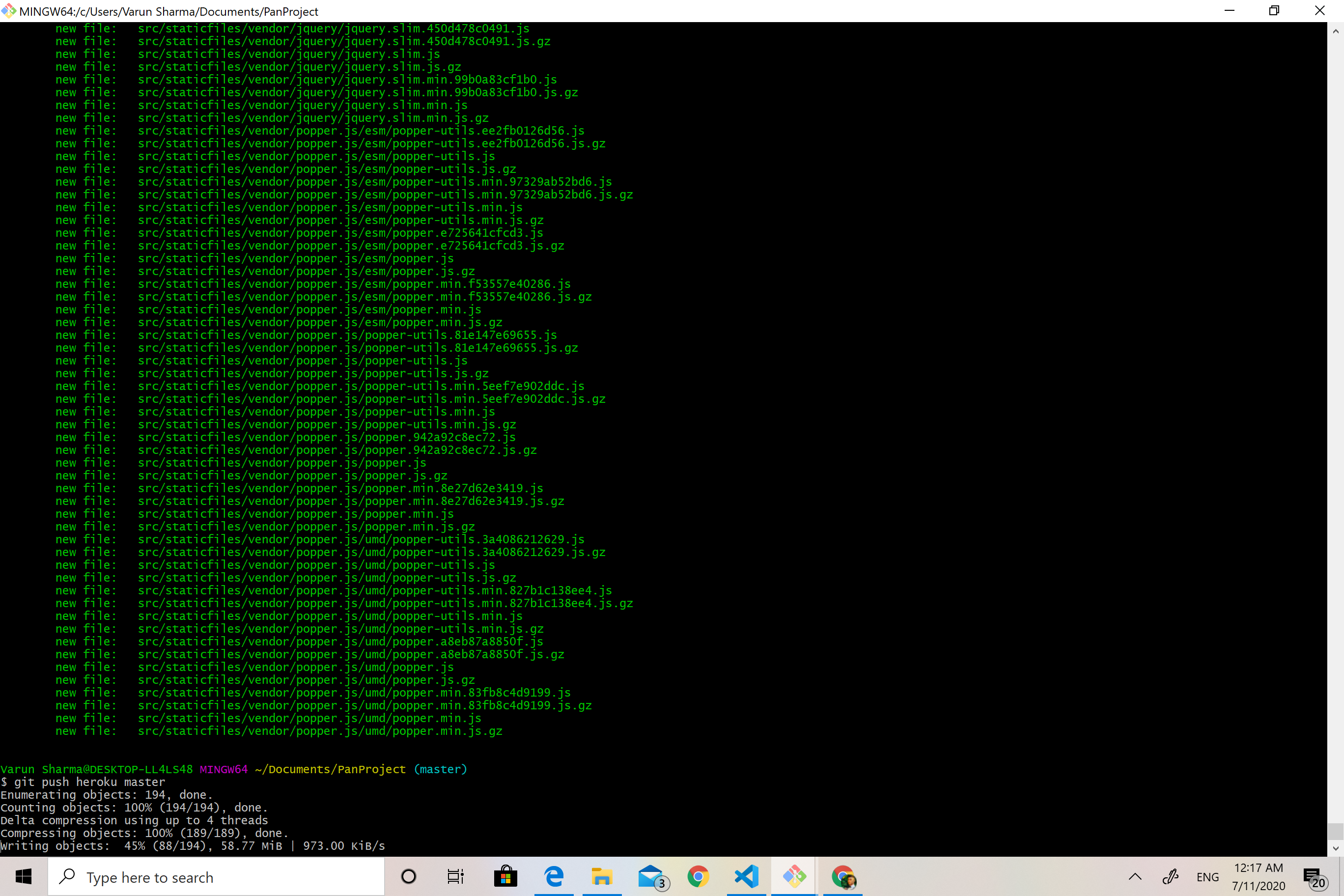
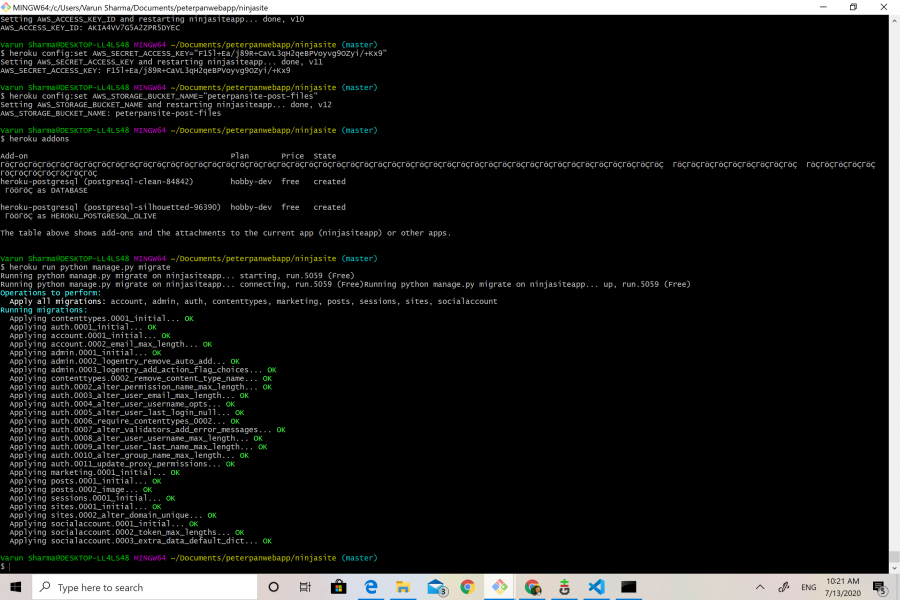
This is the Git Bash Terminal initializing the web app and pushing it up onto Heroku's system.

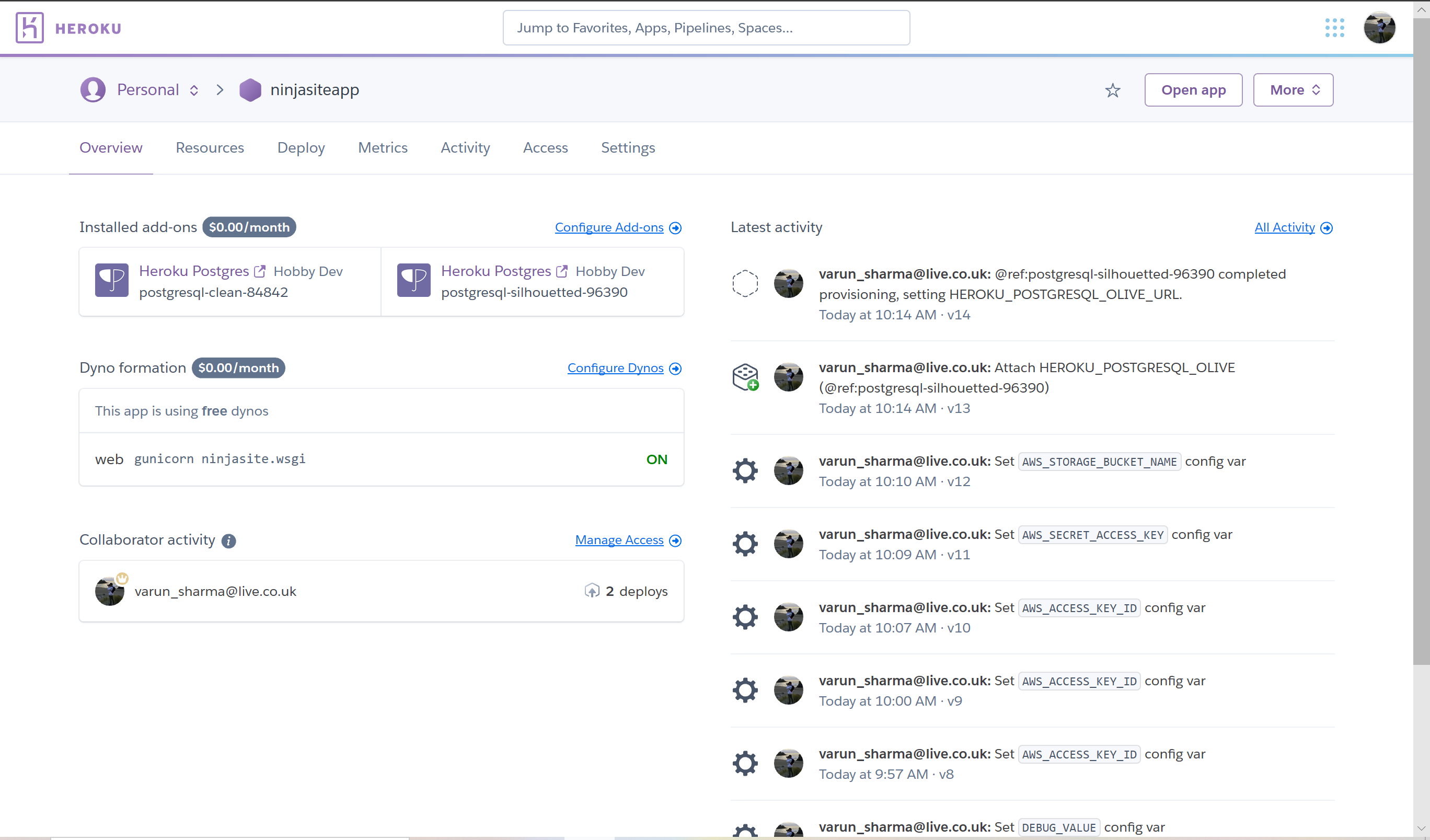
This shows the logs for the web app deployment on Heroku and the variable configurations.

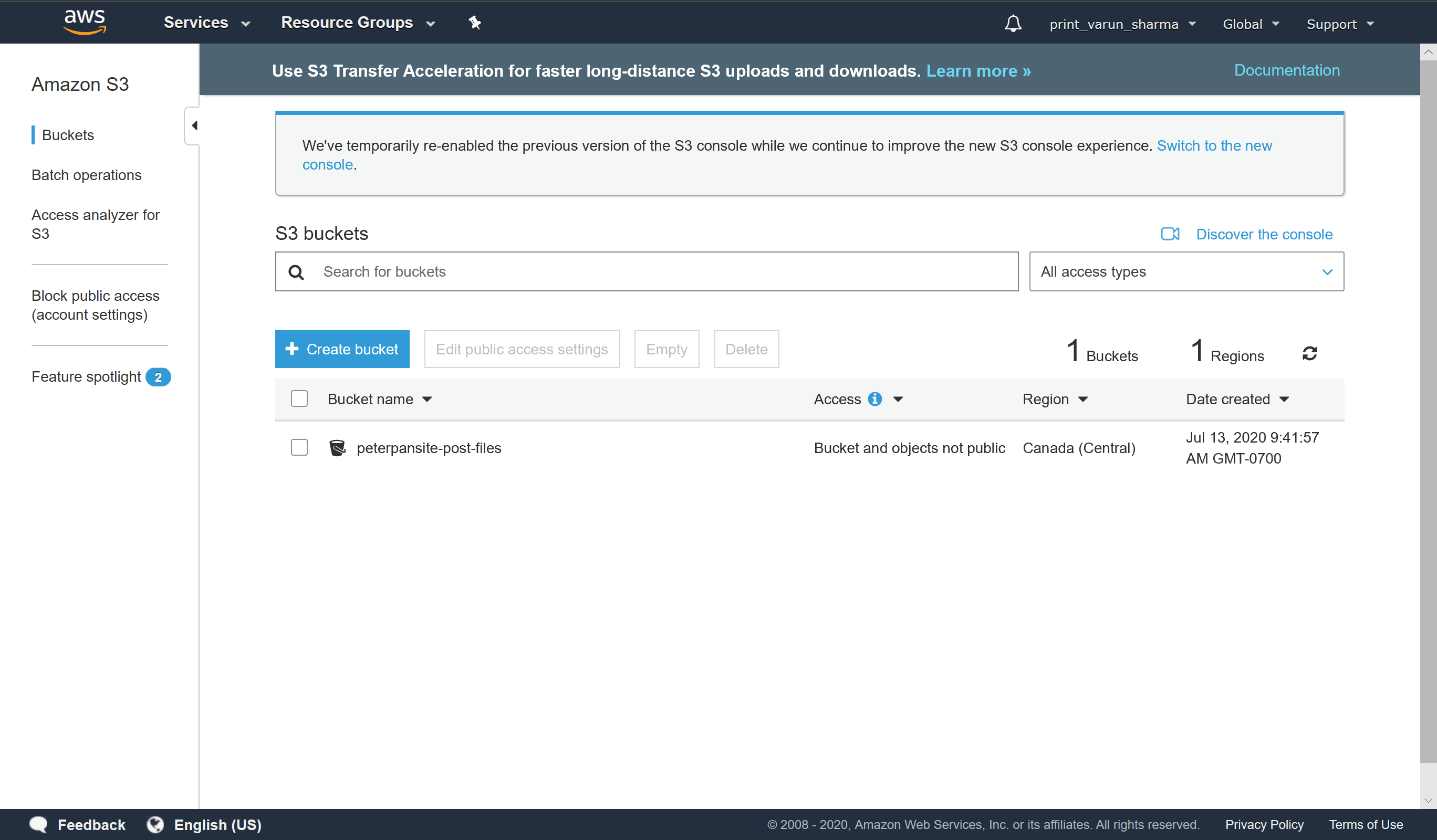
This is the AWS developer dashboard showing the web app bucket or scalable cloud for storing and accessing the web app's contents.

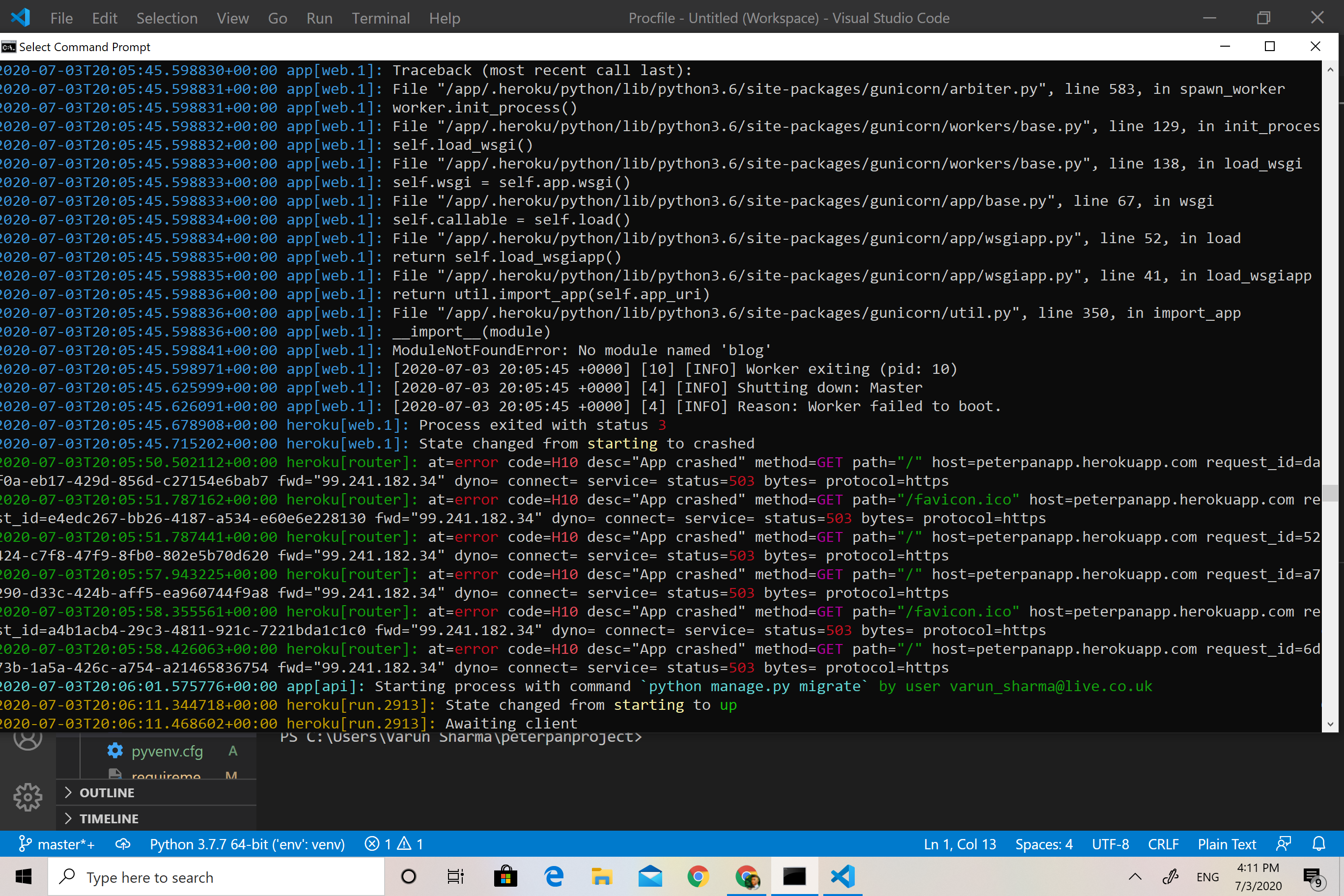
Now the debugging which can't be understated how meticulous one has to be for successful results. Here is one of many images of me debugging the program which took over a week. Over 30 deployments were involved in the debugging.

It appears the program has been successfully pushed onto Heroku and AWS has registered the program's database. Cross your fingers!

We have success!!!!!

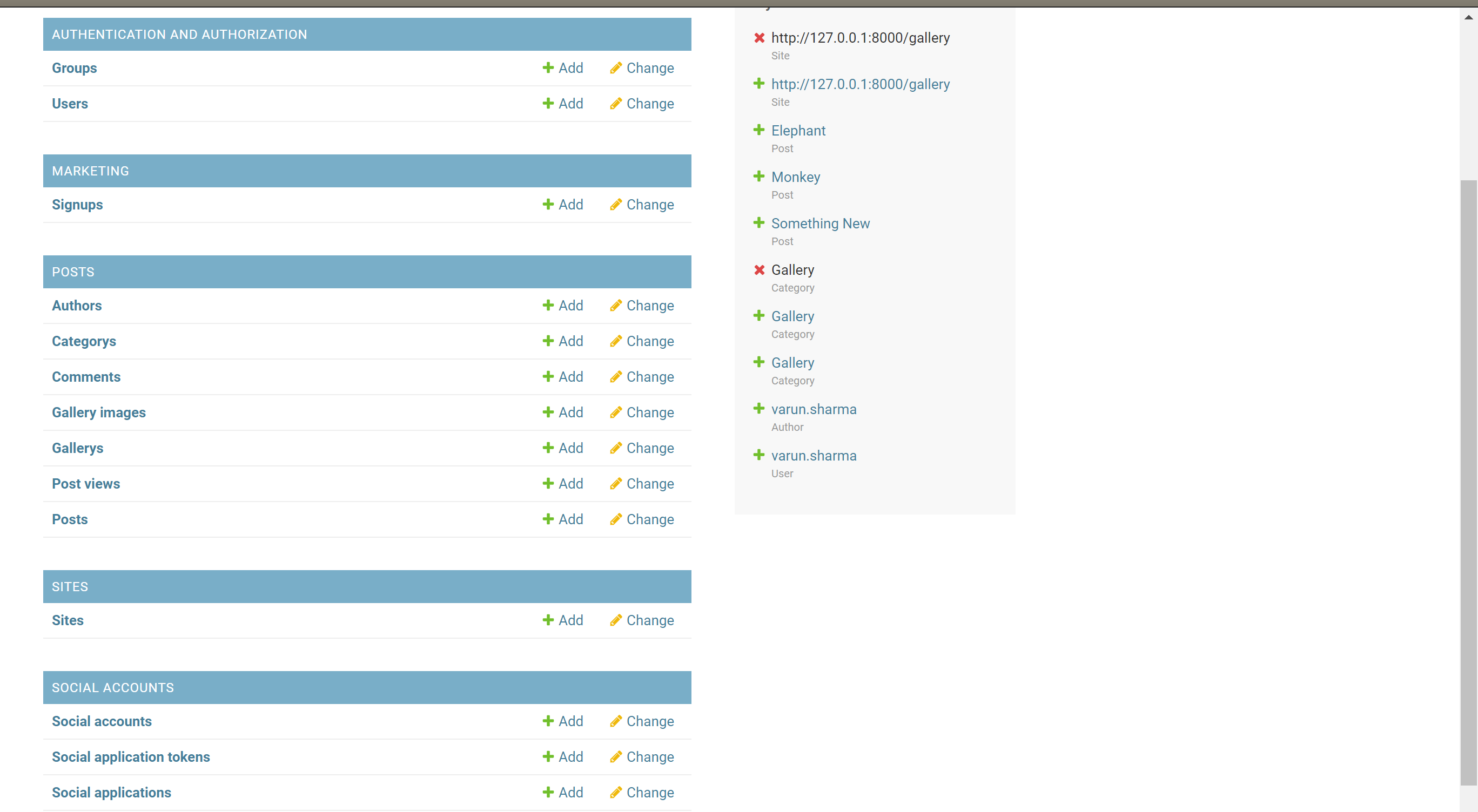
We are able to create posts and update the gallery as need be meaning the cloud system is fully connected to Django and the web app.

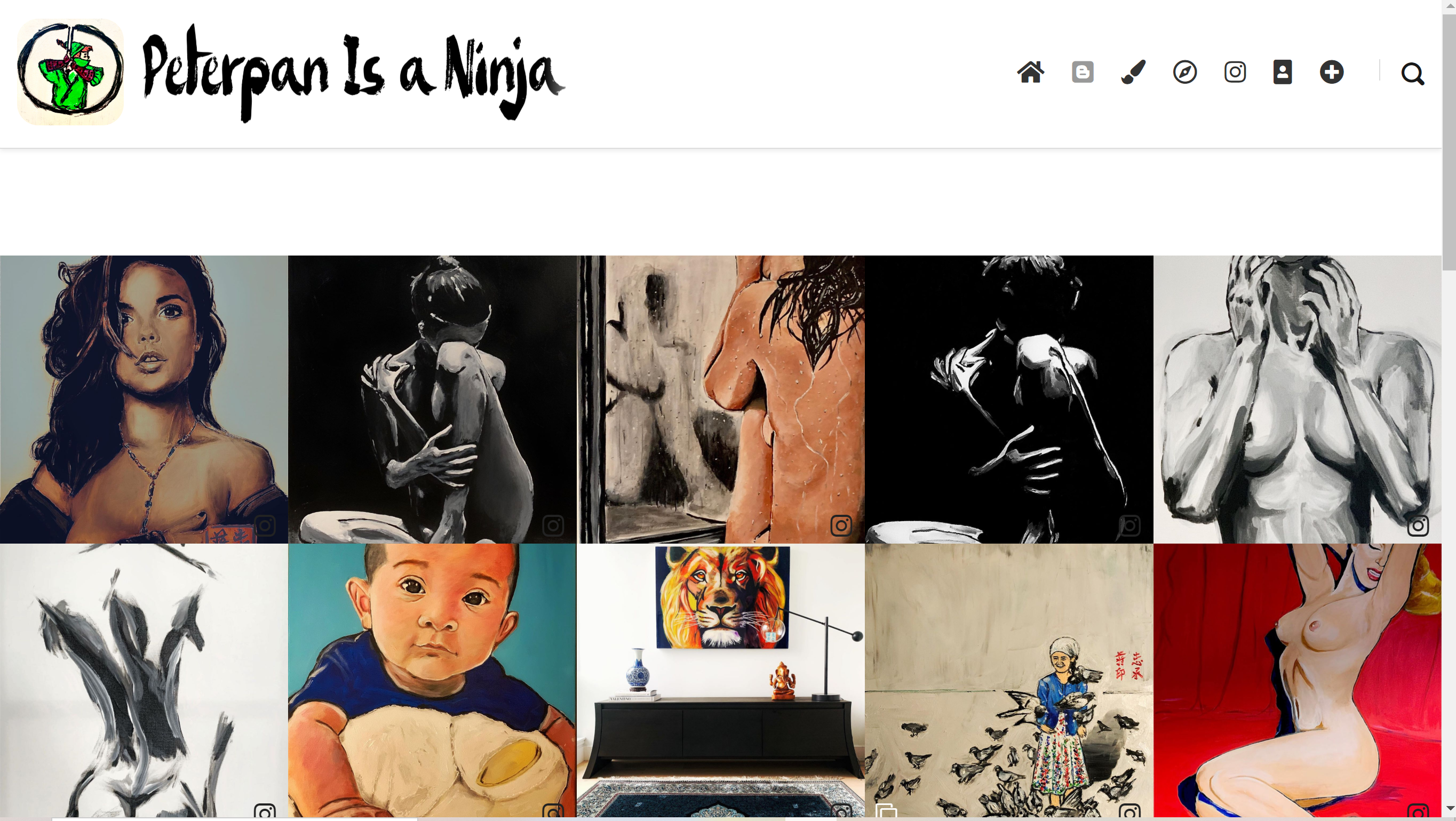
The API is auto-fetching images from the client's Instagram account meaning everything is officially working.

This was one of the most challenging projects I have done as a developer in learning. Nonetheless, the blood, sweat, and tears have paid off because I am a much more capable programmer with a highly applicable suite of skills I've learned or strengthened over the course of the project.
I learned how to debug a real-world scenario app by myself and a better understanding of how interoperability works among different systems, languages, and frameworks within a project.
I used HTML, CSS, Python programming languages. I can deploy web apps on Django with much more ease. I am able to incorporate scalable cloud systems into web apps now.
Everything I have learned here was on my own through using resources online, reading, watching tutorials, and using StackOverFlow a forum for developers.
Above all this project taught me how to be hyper-resourceful.